这是我在nvPress平台开发的第二个主题,玻璃拟物风格在新拟物之后盛行,虽然在UI设计界也是有很优美的设计出现,但却很少看到落地的产品。因此我尝试将自己的博客做成了这样的效果。
主题设计介绍
微动效设计
文章以卡片的形式进行设计。在鼠标悬停时,卡片稍稍放大并随着鼠标移动而呈现轻微的3D变化,同时在卡片上显示高光,模拟玻璃反光。
智慧的设计
仅需要一张特色图,主题会自动根据文章的主色调对卡片和头图进行设计。无论是深色还是浅色背景,都自动以最佳方式呈现!
主题功能介绍
作为一个博客主题,这是您创造力开始的地方。
即使没有编写代码的知识,nvPress的块编辑器也可以让你的文章更加吸引人。
提示框
用不同的颜色吸引到访客关注
可选颜色蓝绿黄红
这是蓝色的提
提示框右侧是可以有图标的,甚至可以动
-
苹果
-
菠萝
-
冰淇淋!
面板
以微微凸起的外观展示内容,同样有多种颜色可选
可选颜色蓝绿黄红
折
与您的访客进行交互,默认收起一些不那么重要的信息
点这里试一试
内容付费
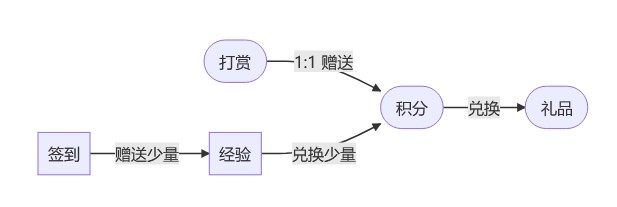
采用“打赏送积分”、“积分换礼品”的方式,实现内容付费
虚拟滚动条
对于Windows用户而言,浏览器右侧的滚动条总是又粗又大。而在这个主题中,专门为此设计了虚拟滚动条,模拟Mac滚动条效果,让整个浏览过程美不胜收。
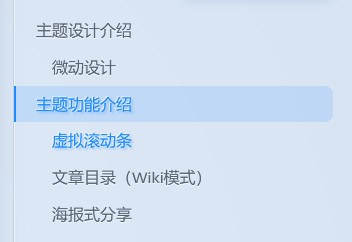
文章目录(Wiki模式)
当文章中存在多个“二级”、“三级”标题时,主题将自动启用“文章Wiki模式”。
“文章Wiki模式”将自动把文章内的“二级”、“三级”标题显示为文章导航并展示在边栏中,点击边栏标题可导航到文章中的指定位置。效果如下所示:
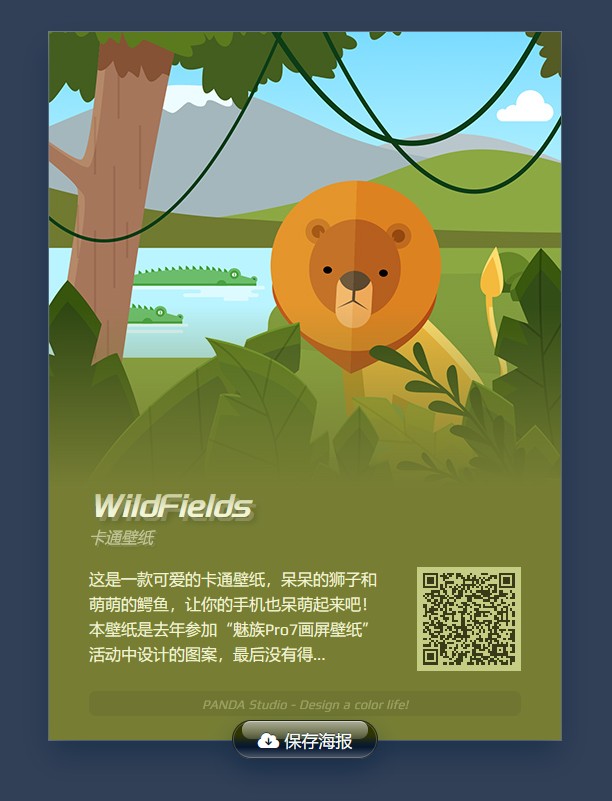
海报式分享
根据标题、内容、特色图、主色调自动生成漂亮的海报以供保存分享。效果如下:
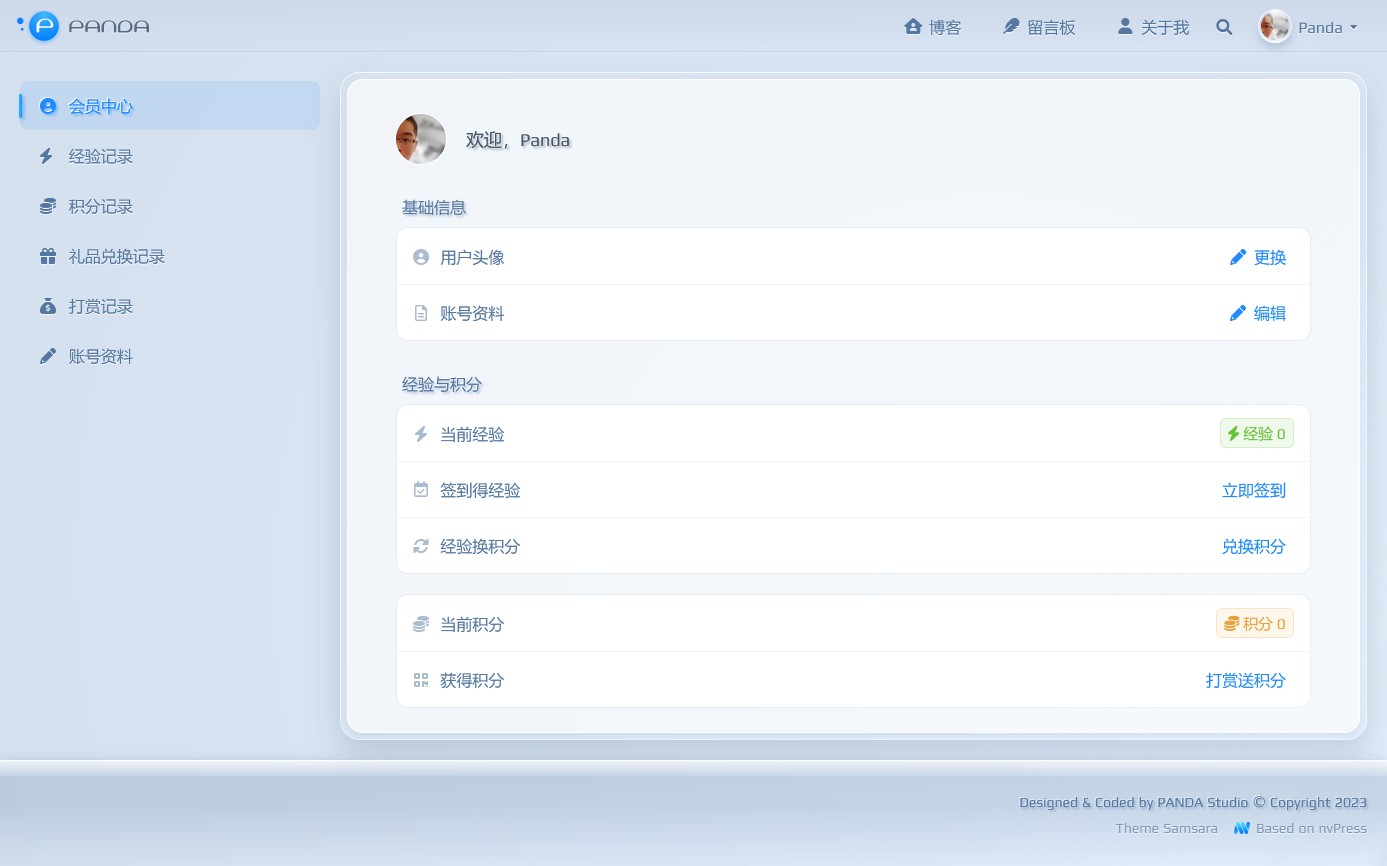
用户中心
本主题是“个人博客”主题
主题宗旨:拥有用户中心是为了让“没有营业销售权限的个人博主”通过小额打赏送积分 → 积分换礼品的方式来与访问者进行交互。
基本要求:本主题的“礼品兑换、评论可见”等功能,都基于以上思想实现。因此必须启用“用户注册”来实现。
使用接口
-
支付接口:由于普通博主没有营业执照的权限,因此只采用全网唯一官方免签的支付宝当面付接口。
-
信息通知:由于很多接口需要额外购买API或审核费用(如短信、
esfrdgrsGSSDXCSFD9rQCxMP4aMR2A3 微信),为了让“个人博主”开心地使用,因此只采用完全免费的邮件方式。
用户中心高度集成在主题内,通过“积分兑换”的方式来获取礼品。礼品可以是:下载链接、需要兑换才能阅读的文章内容等等……
高级权限:管理员拥有高级权限,可以查看所有用户的积分、经验、打赏记录等,同时还能赠送/处罚用户的积分/经验
获取主题
本主题基础功能免费使用
安装、使用手册:https://docs.panda-studio.cn:8282/docs/post-26/page-331